|
|
29/05/2019 00:03 -
Uno degli aspetti basilari nella creazione di unâapplicazione Mobile riguarda sicuramente la gestione degli assets (comunemente chiamate risorse) e delle immagini Come la foto del profilo utente, foto provenienti dal web, o più semplicemente le icone di determinate azioni che lâutente puಠcompiere.
11/06/2019 04:03 -
Nonostante lâutilizzo degli asset sia fondamentale durante lo sviluppo di qualsiasi app, non sempre possiamo sfruttare questo approccio per il caricamento e la visualizzazione delle immagini. Oggigiorno, é diventata prassi comune utilizzare immagini e dati forniti da un servizio di backend con cui la nostra app si ·
03/10/2019 06:01 -
In questa lezione, focalizzeremo la nostra attenzione su uno degli elementi principe dello sviluppo di qualsiasi applicazione Mobile che debba mostrare un elenco di elementi tra cui lâutente puಠscegliere: la ListView.…
Come visto finora, qualsiasi componente grafico in Flutter é di base un Widget, anche la ListView.
12/12/2019 14:06 -
Un altro componente che spesso torna utile durante lo sviluppo di unâapplicazione é il dialog. Questo elemento ci permette di comunicare allâutente delle informazioni utili circa un task, e puಠcontenere informazioni critiche, richiedere delle decisioni da parte dellâutente e coinvolgere più attività . Pertanto é ·
23/01/2019 16:08 -
La continua evoluzione dei dispositivi Mobile ha spinto gli sviluppatori a sviscerare e comprendere in modo approfondito i meccanismi e le linee guida dei principali sistemi operativi (OS), ossia iOS e Android, per poter raggiungere quanti più utenti possibili tramite i vari market.
27/03/2019 15:03 -
Nelle lezioni precedenti, abbiamo iniziato a prendere familiarità con Flutter e con gli strumenti per sviluppare unâapp con questo nuovo framework.
24/04/2019 17:02 -
Nella prima lezione di questa guida, abbiamo brevemente introdotto Flutter e il suo funzionamento, paragonandolo a quello di unâapplicazione nativa e analizzando le differenze con Xamarin, noto framework per lo sviluppo di app cross-platform.
09/08/2019 16:02 -
Questi perಠnon sono gli unici widget definiti da Flutter per creare interfacce complesse.
16/10/2019 09:01 -
Lavorare con i tab é un approccio decisamente comune e molto pratico, in quanto permette di organizzare meglio i contenuti dellâapplicazione e di renderli facilmente accessibili allâutente, rispettando al contempo le linee guida offerte dal Material Design. Questi tre elementi vanno definiti insieme e, nel caso in cui ·
06/02/2019 16:02 -
Colleghiamoci al sito ufficiale di download di Flutter per MacOS, e scarichiamo lâultima versione stabile disponibile.
20/02/2019 16:04 -
In questa lezione, vedremo Come installare Flutter sul Windows, e verificare che tutto funzioni correttamente.…
Colleghiamoci al sito ufficiale di download di Flutter per Windows e scarichiamo lâultima ·
06/03/2019 16:02 -
Colleghiamoci al sito ufficiale di download di Flutter per MacOS e scarichiamo lâultima versione stabile disponibile.
20/03/2019 17:02 -
Nelle precedenti lezioni, abbiamo parlato di Flutter e visto Come installare la SDK e le librerie necessarie per lo sviluppo.…
In questa lezione vedremo Come configurare gli ambienti di sviluppo e gli emulatori iOS e Android per sviluppare con Flutter.
17/04/2019 19:01 -
In queste lezioni abbiamo preso familiarità con il framework installandolo sulla nostra macchina, impostando lâambiente di sviluppo e creando la nostra prima app. In particolare, abbiamo visto la struttura del codice che viene generato automaticamente alla creazione di un nuovo progetto e utilizzato due delle ·
15/05/2019 18:00 -
Flutter mette a disposizione dello sviluppatore diverse tipologie di widget pronte allâutilizzo che ci ·
20/06/2019 06:04 -
Nelle precedenti lezioni, abbiamo preso familiarità con alcuni dei widget fondamentali da utilizzare in unâapp Flutter comprendendo appieno Come lavorare con le immagini caricate dal web e dagli assets dellâapp stessa.
04/07/2019 09:02 -
Attraverso lâutilizzo dei pulsanti, infatti, permettiamo allâutente di compiere unâazione sul nostro dispositivo passando dalla semplice navigazione tra le schermate allâesecuzione di operazioni Come il salvataggio di un dato o, più ·
25/07/2019 14:01 -
Compreso il funzionamento di Flutter e dei suoi componenti base, iniziamo a compiere i primi passi per la creazione di layout più articolati per suddividere lo spazio della schermata in righe o colonne e per sovrapporre tra loro due widget.
20/11/2019 05:03 -
Nello sviluppo di unâapplicazione Mobile moderna, non puಠmancare lâutilizzo dei Floating Action Button (FAB), ossia quei pulsanti circolari che permettono allâutente di eseguire unâazione primaria per quella schermata, e che generalmente troviamo in basso a destra nella schermata.
21/04/2021 13:17 -
In questo capitolo impareremo ad usare gli stili nelle interfacce Android. A livello concettuale, non si tratta altro che del porting dei CSS allâinterno del framework e solitamente questo é ancora un elemento che fa contenti gli sviluppatori web. Uno stile é una risorsa. Pertanto deve riuscire a trovare il suo posto ·
15/11/2021 09:30 -
I dispositivi Android gestiscono molti dati Come contatti, file archiviati su disco, eventi del Calendario.
09/11/2021 16:15 -
Lâ11 e 12 novembre prossimi si svolgerà , a Torino, lâedizione 2021 di drodicon Italy e, Come per la scorsa edizione, anche questâanno lâappuntamento sarà all-digital.
10/01/2021 00:03 -
Xamarin.Forms é il principale componente del framework Xamarin, che consente lo sviluppo di applicazioni Mobile multipiattaforma.
17/03/2021 10:15 -
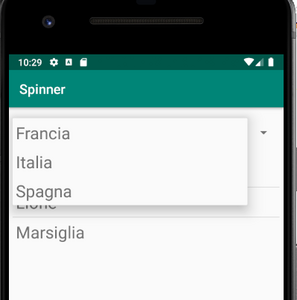
Pensiamo ad un form in cui si inseriscono i dati di una persona. Al momento di definire lo stato civile, la scelta ricade su un set di possibilità prestabilite: coniugato/a, divorziato/a, celibe/nubile, separato/a. Il controllo ideale per effettuare questa scelta é senza dubbio lo Spinner . In questo caso, si potrebbe ·
|
|